在昨天介紹完Day20-偶像劇報時器後,今天我們來講一下如果手邊剛好出門在外沒有
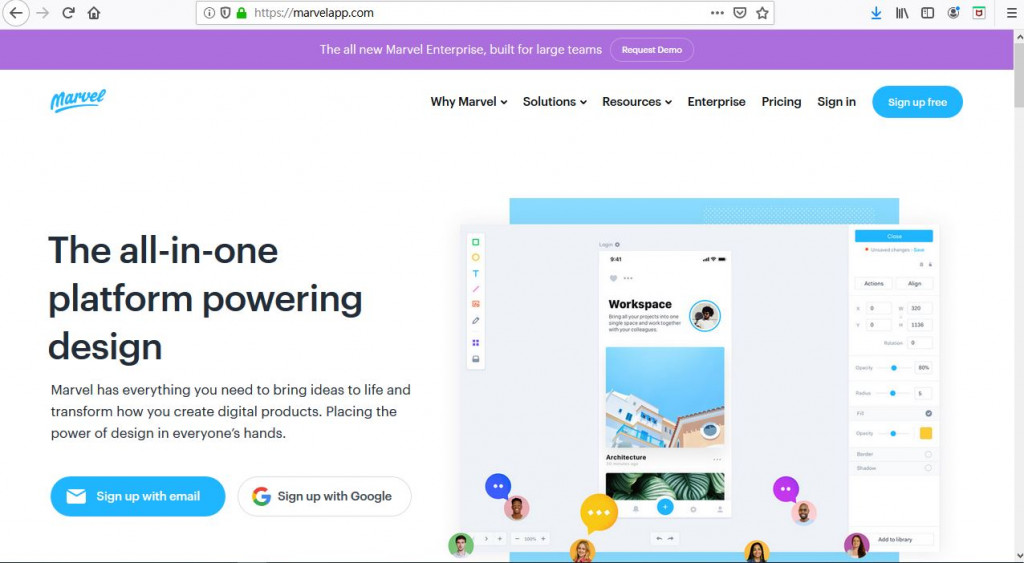
MacOS時,如何就近取材利用手上的資源做出基本的UI介面,運用Marvel網站服務做
一個prototype app

操作步驟 :
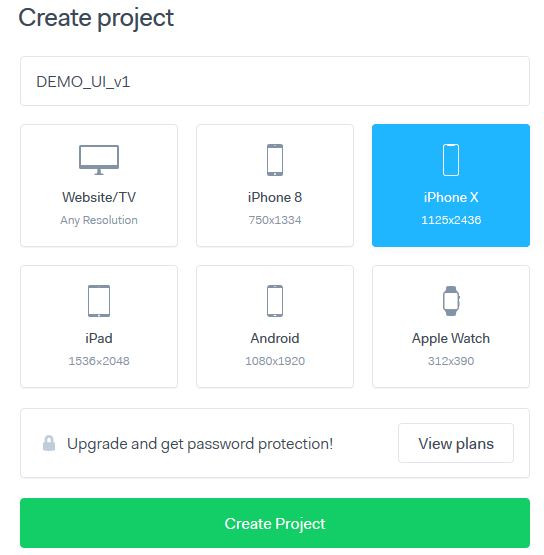
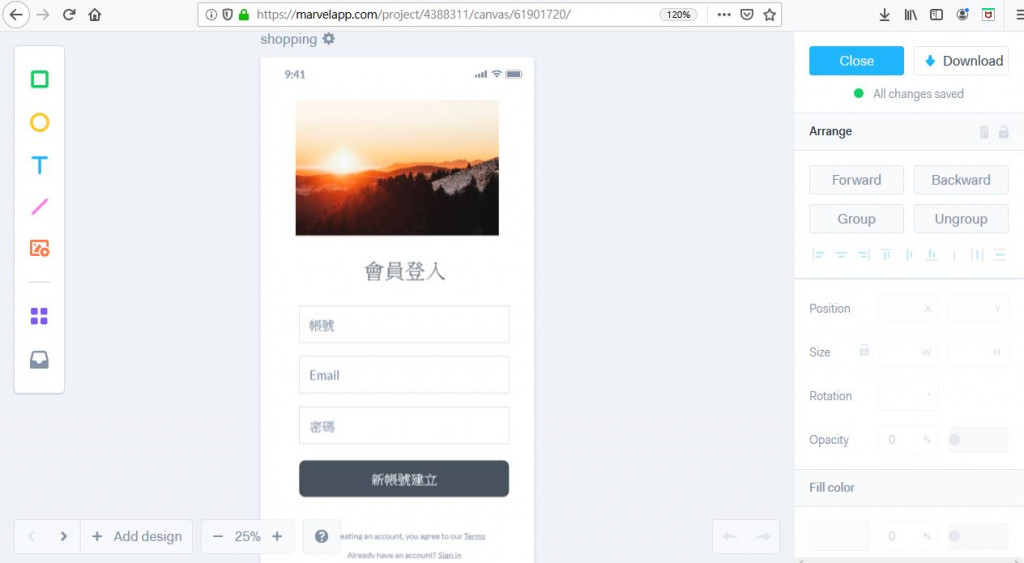
1.建立一個專案 , 選擇要顯示的iPhone設備 (iPhone X)

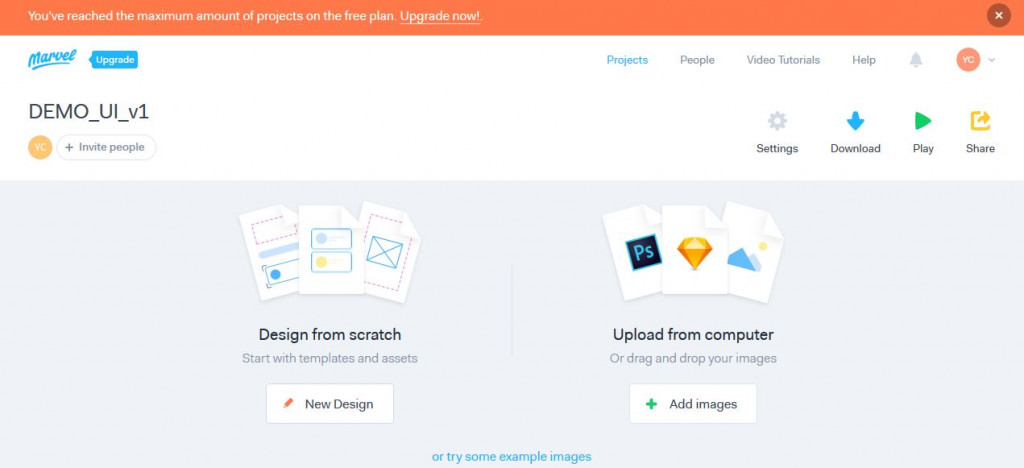
2.接下來可以選擇Template或拖拉Image

3.可以依照需求拖拉UI元件

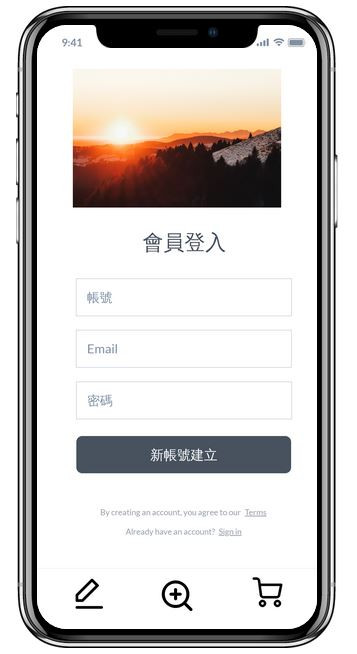
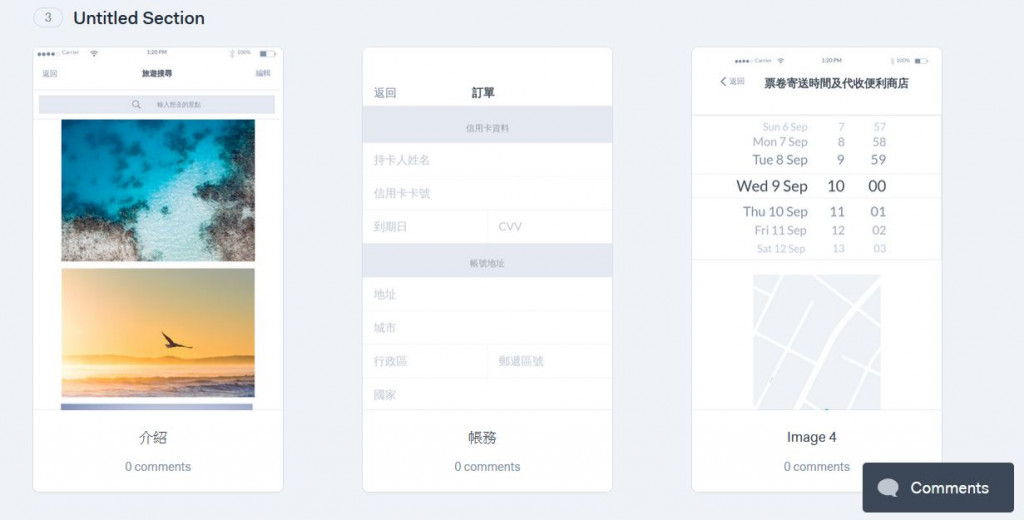
4.製作好幾個頁面,如下圖

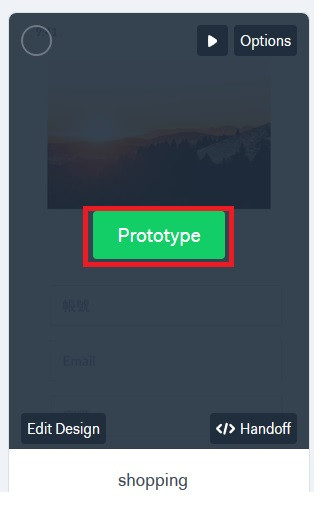
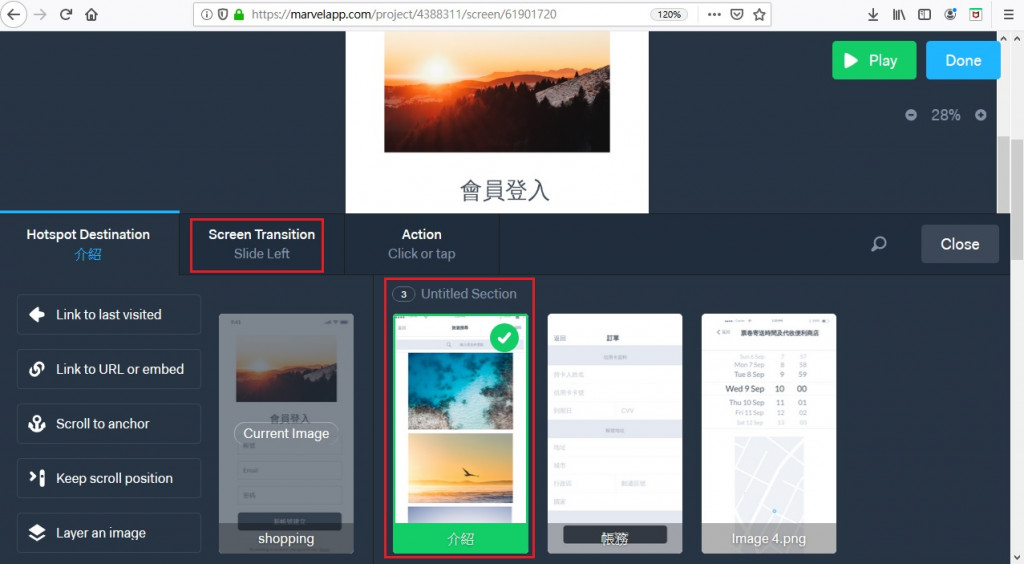
5.點選Prototype , 建立各頁間的連接關係

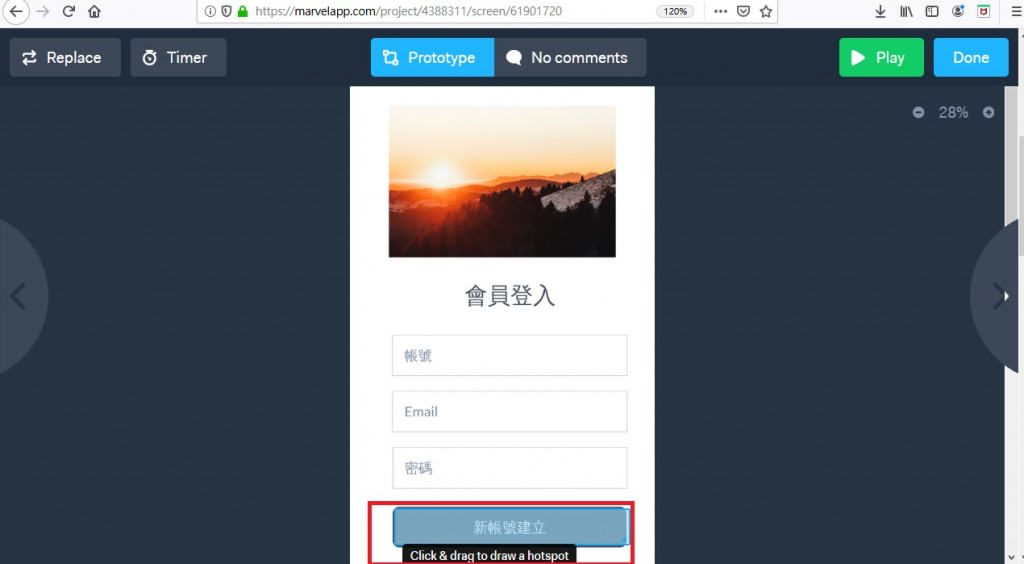
6.框選點擊的區域

7.選取連接的下一個頁面

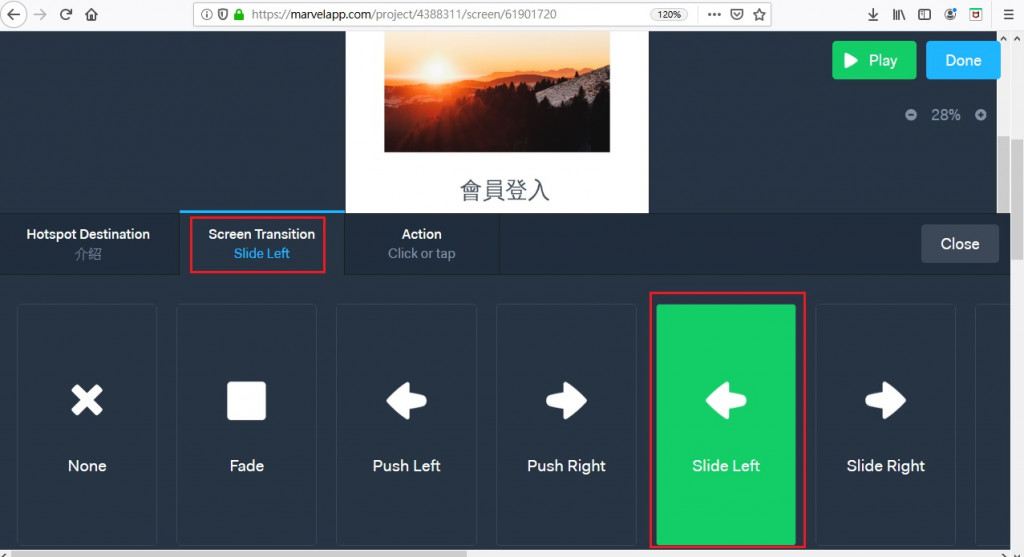
8.選取要進來的方向

9.完成後會得到一個網址 , 若要下載PNG檔需要提升方案等級 , 即完成免MacOS的
UI草圖設計 , 有興趣的朋友可以玩一下做出來的App介面
https://marvelapp.com/1ic19b76/screen/61901720